Per misurare la qualità dell’esperienza di navigazione di un utente e le performance di un sito web sono stati definiti da Google dei parametri chiamati Web Vitals: tra questi, tre sono ritenuti fondamentali, si applicano a tutte le pagine web e dovrebbero essere misurate e verificate. I Core Web Vitals consistono in metriche e indicatori legati alla velocità, al tempo di risposta e alla stabilità del layout di un sito web e riflettono l’esperienza utente-centrica applicata a dati reali.
L’importanza dei Core Web Vitals si riflette quindi sia sulla UX che sulla SEO, ma qual è l’impatto a livello di business? Decidere di ottimizzarli e migliorare le performance del proprio sito web è da considerarsi come un investimento a lungo termine nella crescita della propria attività: per gli stakeholder, le prestazioni dovrebbero essere un criterio importante che definisce allo stesso tempo qualità e successo delle nuove funzionalità del prodotto per un miglior ritorno dell’investimento.
Offrire una navigazione ottimale porta gli utenti a vivere la propria esperienza in modo rapido e senza intoppi e può farli diventare clienti che si fidano e ritornano.
Per visualizzare l’attuale andamento e lo storico di un sito è possibile utilizzare la dashboard di CrUX su lookerstudio (CrUX Dashboard – Chrome Developers), inserendo l’indirizzo del sito che vogliamo monitorare, senza dover passare necessariamente da PageSpeed Insight o verificare il Core Web Vitals report all’interno di Search Console.
Dei vari Web Vitals ci concentriamo sui seguenti tre parametri principali:
LCP: Largest Contentful Paint, che riguarda le performance di caricamento
INP: Interaction to Next Paint, prende in considerazione l’interattività della pagina
CLS: Cumulative Layout Shift, definisce la stabilità visiva
Guardiamo i Core Web Vitals nel dettaglio uno per uno.
(Oppure potete rivedere il nostro webinar sulle SEO Performance)
Largest Contentful Paint
LCP misura le performance di caricamento, è il tempo di rendering dell’elemento visibile più largo del viewport (che sia immagine o testo), relativo a quando la pagina viene caricata la prima volta.
Fattori che influenzano l’LCP:
- Risposta lenta del server (diminuire il TTFB):
- Ridurre i redirect
- Javascript e CSS che bloccano il rendering della pagina:
- Inserire, se possibile, il CSS critico on page
<style type=""text/css""> .accordion-btn {...} </style>
- Inserire, se possibile, il JS inline – se si tratta di piccoli script
<head> <script> ... </script> </head> - Splittare javascript troppo pesanti, ritardare quindi file js non necessari al primo rendering con defer: Uno script con defer non blocca mai la pagina e viene eseguito solo quando il DOM è pronto, gli script con defer (se sono più di uno) vengono eseguiti in ordine. Se uno script è necessario usare async: appena verrà scaricato verrà eseguito.
Efficiently load third-party JavaScript<script defer src="..."></script>
- Inserire, se possibile, il CSS critico on page
- Tempo di caricamento delle risorse:
- Se l’elemento LCP è referenziato nel css, inserire il preload dopo il caricamento del css che lo contiene, e aggiungere fetchpriority=”high”: in questo modo verrà richiesta la priorità del file
<link rel="preload" fetchpriority="high" as="image" href="/path/to/hero-image.webp" type="image/webp"> - Se all’interno dell’HTML, allora settare fetchpriority alta alle risorse che secondo noi sono candidabili a LCP
<img fetchpriority="high" src="/path/to/hero-image.webp">
- Se l’elemento LCP è referenziato nel css, inserire il preload dopo il caricamento del css che lo contiene, e aggiungere fetchpriority=”high”: in questo modo verrà richiesta la priorità del file
- Rendering lato client del sito:
- Inserire lazy loading alle risorse che non sono immediatamente visibili, come immagini below the fold (non tutti i browser supportano loading ma non c’è nessun impatto negativo se è presente)
<img src="image.png" loading="lazy"> - Anche le immagini che sono definite con <picture> possono essere caricate in lazy (Anche se è il browser a decidere quale immagine caricare da <source>, l’attributo loading deve essere incluso solo nell’elemento <img> di fallback)
<picture><source media=""(min-width: 800px)"" srcset=""large.jpg 1x, larger.jpg 2x""> <img src=""photo.jpg"" loading=""lazy""></picture> - Usare una CDN per il serve delle immagini
- Comprimere le immagini e usare formati moderni per diminuirne il peso, se necessario
- Inserire lazy loading alle risorse che non sono immediatamente visibili, come immagini below the fold (non tutti i browser supportano loading ma non c’è nessun impatto negativo se è presente)
Interaction to Next Paint
Dato che i parametri dei Core Web Vitals cambiano con il tempo, il First Input Delay è stato sostituito a Marzo 2024 dall’Interaction to Next Paint Interaction to Next Paint (INP), come è stato annunciato durante il Google I/O 2023.
INP misura la velocità delle interazioni di una pagina rispetto alle azioni degli utenti: viene calcolata la latenza di quasi tutte le interazioni effettuate, quindi più è breve il tempo che trascorre tra una interazione ed un’altra, migliore è il feedback che viene restituito.
Quali attività si possono svolgere per ottimizzare questo valore:
- Prima di tutto è necessario trovare le interazioni lente all’interno del tuo sito e lavorare su di esse
- Ridurre il ritardo dell’input ottimizzando l’esecuzione dei file javascript
- Migliorare i callback degli eventi che scatenano le interazioni
- Evitare interruzioni del layout, che influenza le prestazioni di rendering
- Dimensioni del DOM: più la pagina ha un peso ridotto, più veloce è il rendering.
Cumulative Layout Shift
CLS misura la stabilità visiva, misura tutti gli spostamenti di layout imprevisti che accadono durante il caricamento di tutta la pagina.
Per la maggior parte dei siti si possono evitare CLS seguendo pochi principi:
- Includere sempre gli attributi di dimensione in immagini e video o almeno tenere fissi gli aspect ratio degli elementi che li contengono
<img src="image.png" loading="lazy" alt="…" width="200" height="200"> - Non inserire content sopra ad altro content a meno che non accada dopo un’azione dell’utente.
- Gestire le animazioni in modo che diano contesto e continuità e che non scatenino modifiche al layout della pagina.
- Caricare i font in formati moderni e richiederli prima possibile: senza crossorigin il font preload viene ignorato dal browser- crossorigin indica che la risorsa potrebbe essere richiesta da un dominio diverso.
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link rel="preload" as="style" href="(font CSS URL here)"><link rel="stylesheet" media="print" onload="this.onload=null;this.removeAttribute('media');" href="(font CSS URL here)"> <noscript> <link rel="stylesheet" href="(font CSS URL here)"> </noscript>
Ottimizzare i Core Web Vitals, un caso d’uso
Abbiamo chiesto ad un cliente ecommerce di prendere in carico l’ottimizzazione del sito a livello di performance e Core Web Vitals.
Uno dei primi aspetti fondamentali di questo tipo di attività è prendere una pagina con molto traffico e cominciare con l’ottimizzazione solo di quella pagina, fare modifiche mirate e utilizzare un approccio iterativo.
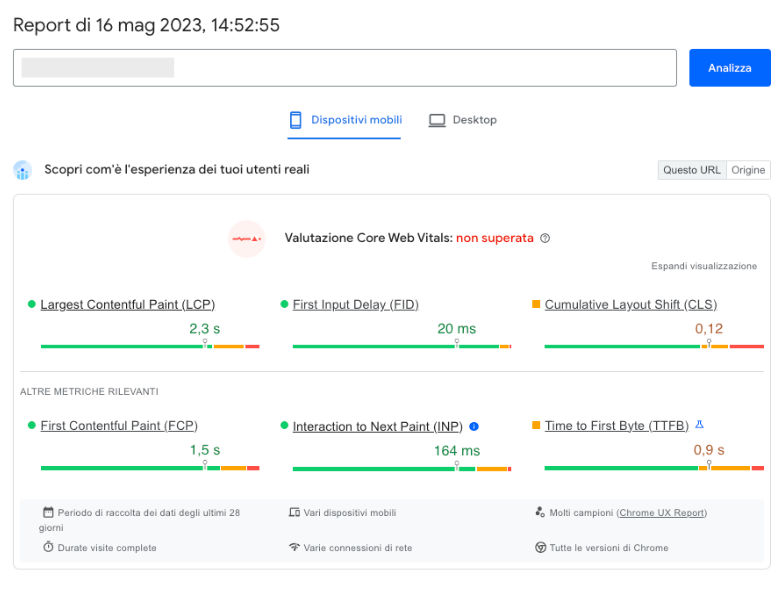
Seguendo questo approccio abbiamo scelto quindi l’homepage e inserito l’url in https://pagespeed.web.dev/. La valutazione dei Core Web Vitals è risultata non superata in quanto tutti i valori avrebbero dovuto essere positivi, mentre come possiamo vedere di seguito solo due dei tre hanno raggiunto un livello soddisfacente.

Come ottimizzare quindi il CLS per raggiungere una valutazione positiva?
In questo caso è bastato ottimizzare il caricamento dei font utilizzati, a questo punto abbiamo lavorato anche sulle immagini e messo in lazy loading tutte quelle below the fold. Le tre above the fold invece le abbiamo impostate con caricamento ad alta priorità.
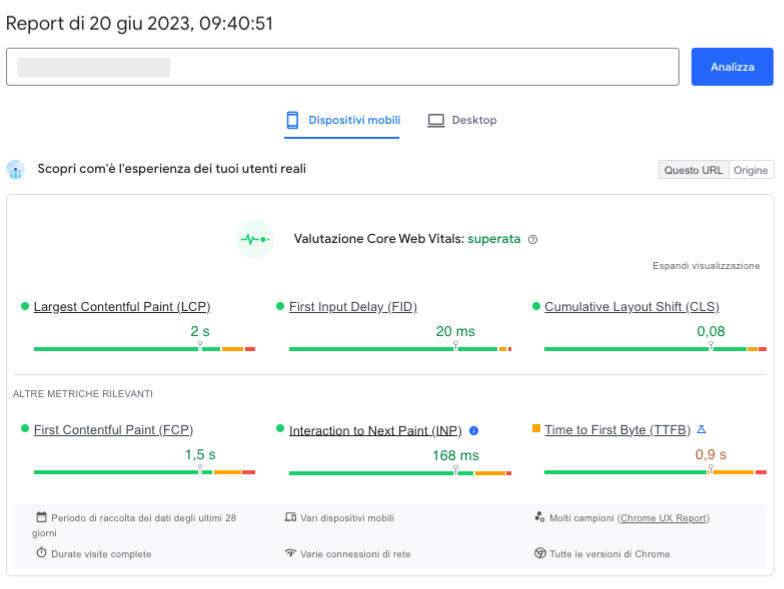
Il risultato? Come possiamo vedere nell’immagine seguente la valutazione Core Web Vitals è positiva, il Cumulative Layout Shift è finalmente verde e abbiamo anche ottenuto un miglioramento del Largest Contentful Paint di 0,3s.

La modifica effettuata sui font ha influenzato tutto il sito e ciò ha addirittura prodotto un significativo beneficio generale.
Dopo questa incremento delle performance dell’homepage, il processo prevede ora la prossima ottimizzazione delle altre pagine – di categoria, di prodotto, informative – che analizzeremo un passo alla volta per individuare le migliorie opportune per ognuna di loro.
CWV, dalla SEO alla User Experience
Queste tecniche portano dunque benefici sia alla SEO che alla User Experience generale del sito internet, infatti, migliorano la posizione nella SERP (non solo lavorando su parole chiave, utilizzo semantico dei tag e backlinks) e consentono di ottimizzare il proprio sito internet offrendo una maggiore velocità di fruizione e una esperienza d’uso che rientra in parametri definiti e verificabili.
L’autorevolezza del nostro sito passa anche dal codice.
SEO Performance: INP & tips per il 2024
Come agenzia stiamo realizzando webinar tematici e, a fine marzo, abbiamo proposto l’argomento delle SEO performance approfondendo l’INP ed esposto alcuni suggerimenti.